修改Yilia左下角SubNav的社交图标
初探IconFont
起
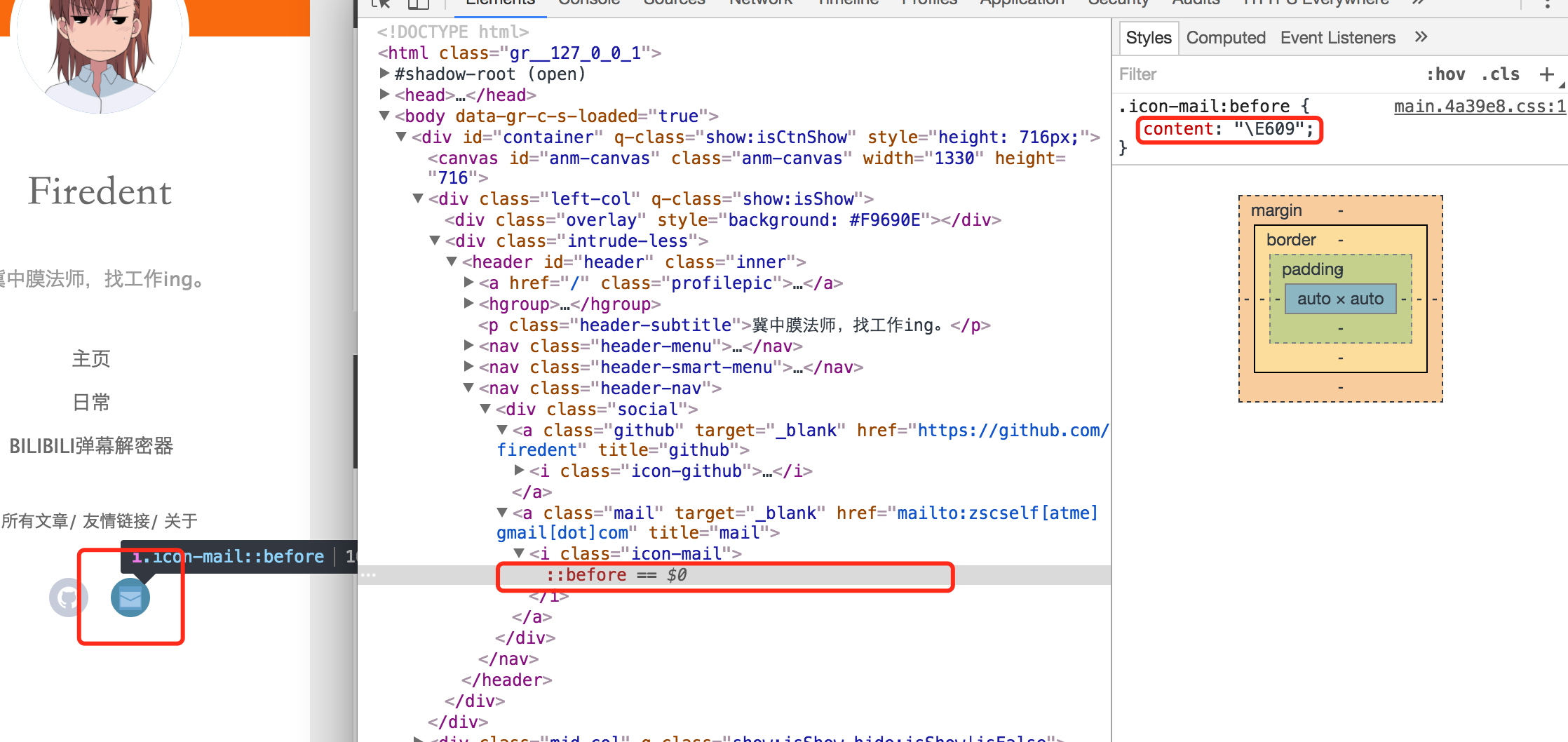
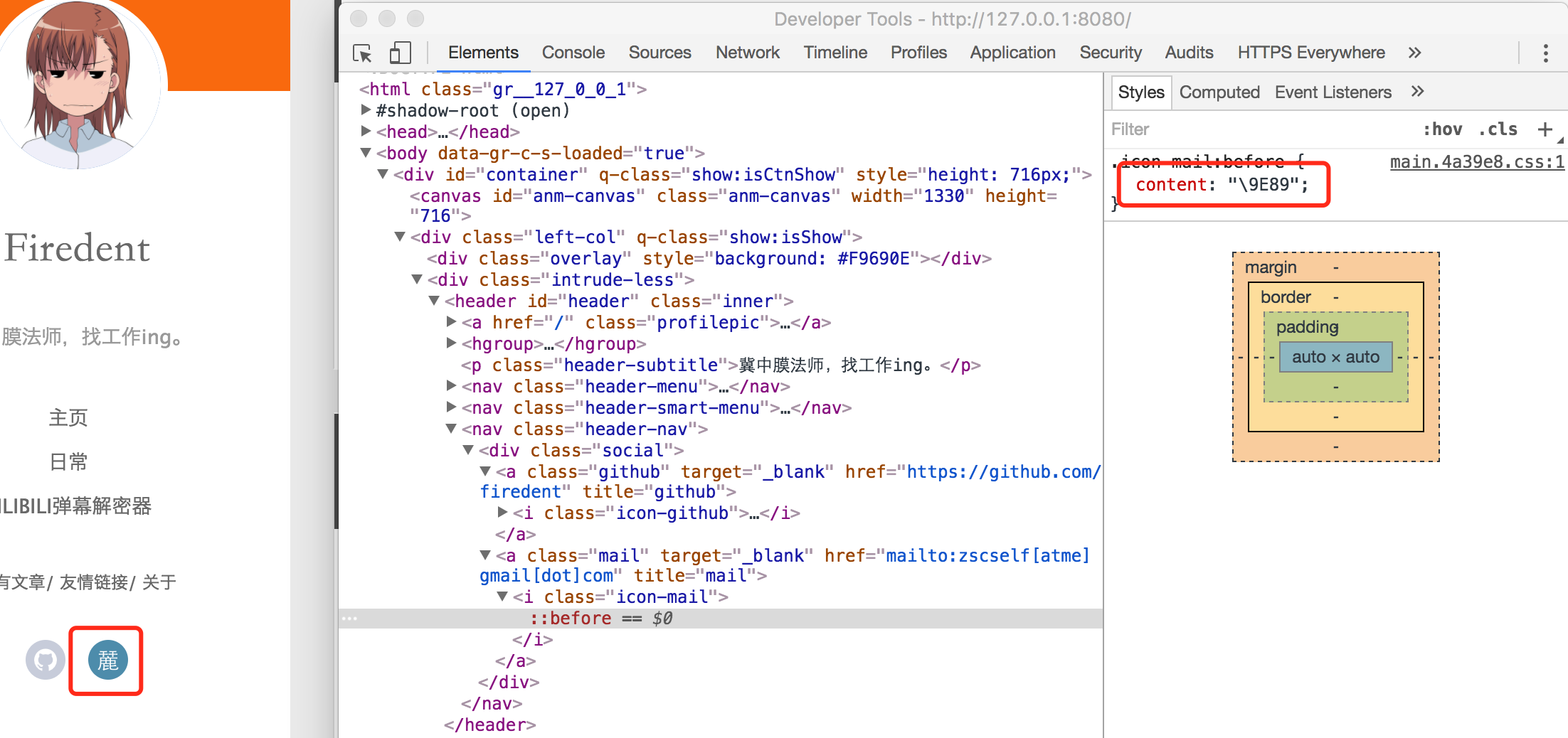
又是一个闷骚的下午,昨天晚上本打算给博客的迁移做一个收尾。无奈我这一颗爱折腾的心,想要给左下角加几个图标。一开始在代码里找了半天也没有找到对应的图片,唯一能找到的就是.icon-mail:before {content: "\E609"这行代码,抱着试试看的心态改动里面的数字,果然图标变了。


因为是content属性,我推测应该是把图标以文字的形式显示出来。在附带的字体文件里果然找到了之前的图标。

承
用Google搜索“图标 字体”,找到了一个前端用语“图标字体化”。这里我要吐槽一下,我一个写Java后端的怎么就学起前端技术了嘞?随便在网上看了看,相关的教程能绕地球两个圈。我下面就总结一下我是如何使用的,因为没有做过前端,可能并不是很专业。
转-修改主题
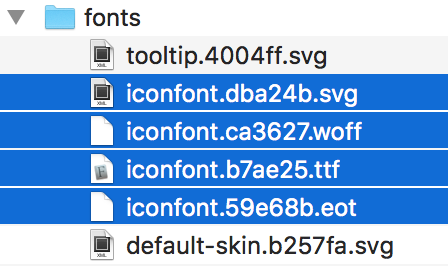
首先,我们看到public/fonts中有四个格式不同但是命名相同的字体文件。

这四种格式之前的区别,直接看这篇文章。我们的目的就是把我们需要的图标加进去,之后重新生成这四个文件。但是,不能直接更改这四个文件,因为这四个文件是编译(暂且用“编译”这个词吧)Yilia时自动生成的,每次重新编译Yilia之后都会被替换掉。我们修改一个程序肯定不会直接对着程序本体修改,而是取得他的源代码然后更改源代码。那么,在Yilia源代码中:
真正需要修改的是themes/yilia/source-src/css/fonts文件夹里面的四个字体文件

生成字体文件的方法有好几种,分别是:
- 使用在线icon-font生成器+自制CSS
- 矢量图形编辑软件(Adobe Illustrator)+Glyphs/Glyphs Mini/FontLab + FontSquirrel WebFont Generator+ 自制CSS文件
- 上一条中出现的软件的开源版,InkScape + FontForge + FontSquirrel WebFont Generator
- 矢量图形编辑软件(Adobe Illustrator)+FontCustom命令行
生成字体文件的详细内容可以参考这篇文章。
今天我选择直接使用百度的字体编辑器,后面我会很简单的讲一下如何使用如果我没讲明白,你可以看一下百度字体编辑器教程。
修改字体

下载新图标
去Font Awesome下载最新版的图标。
导入项目
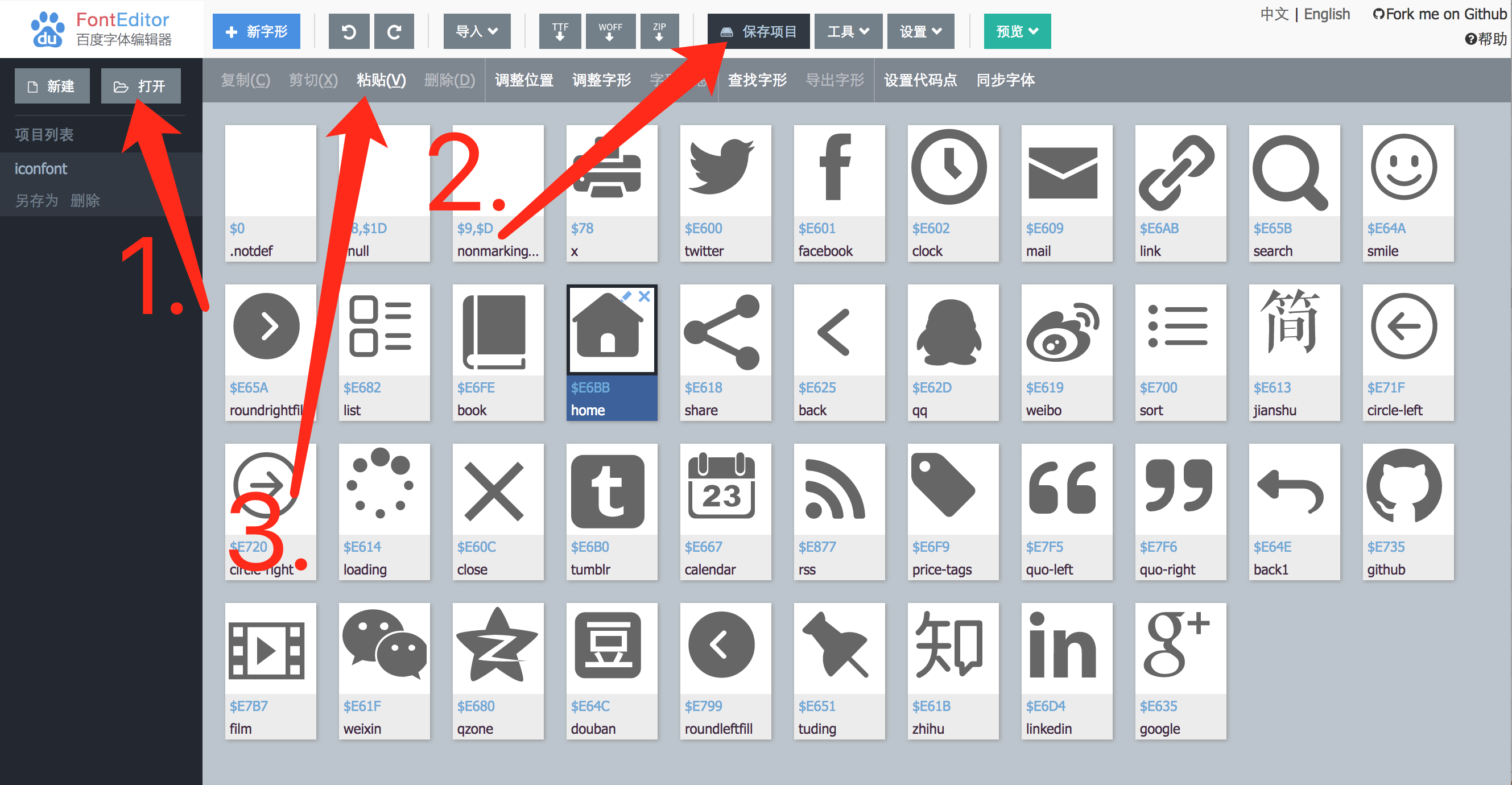
导入两个项目,一个项目是主题的旧字体,一个是从网上下载的待添加字体。
- 打开.woff文件
- 保存项目
按照图中的步骤一,步骤二操作,每次切换项目都要点击“保存项目”。
在两个项目间转移图标
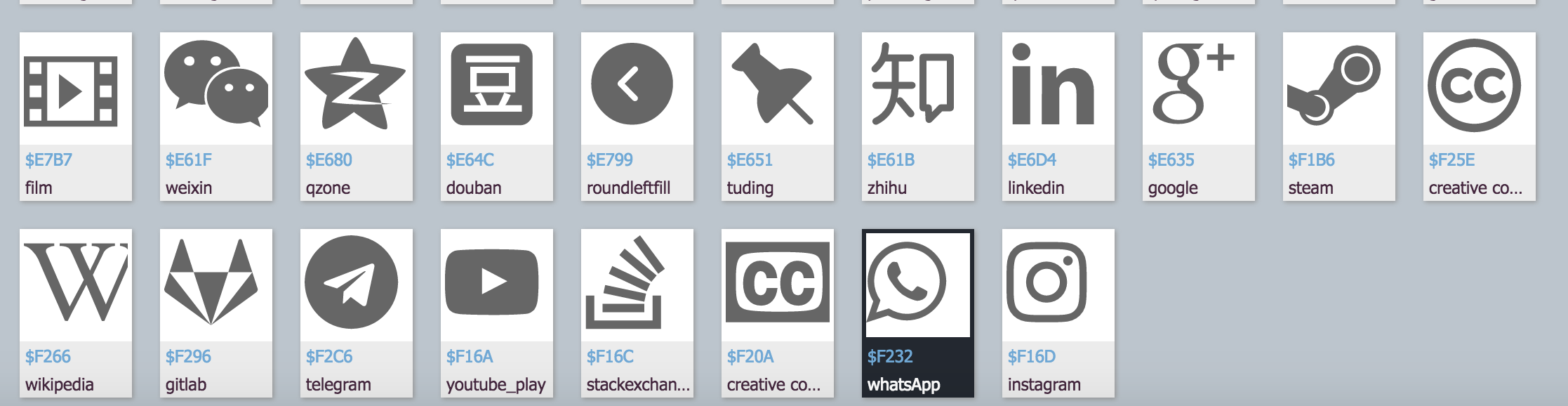
通过“复制”、“粘贴”功能将喜欢的图标添加到旧字体,添加完所有的图标后,最好截一张图,这样后面修改的时候会方便很多,最后下载zip格式并解压。
下面这张图是我添加的图标

修改CSS
安装依赖
如果你之前没有修改过Yilia,请先使用以下命令安装依赖。
进入主题根目录cd themes/yilia,安装依赖。npm install
开发
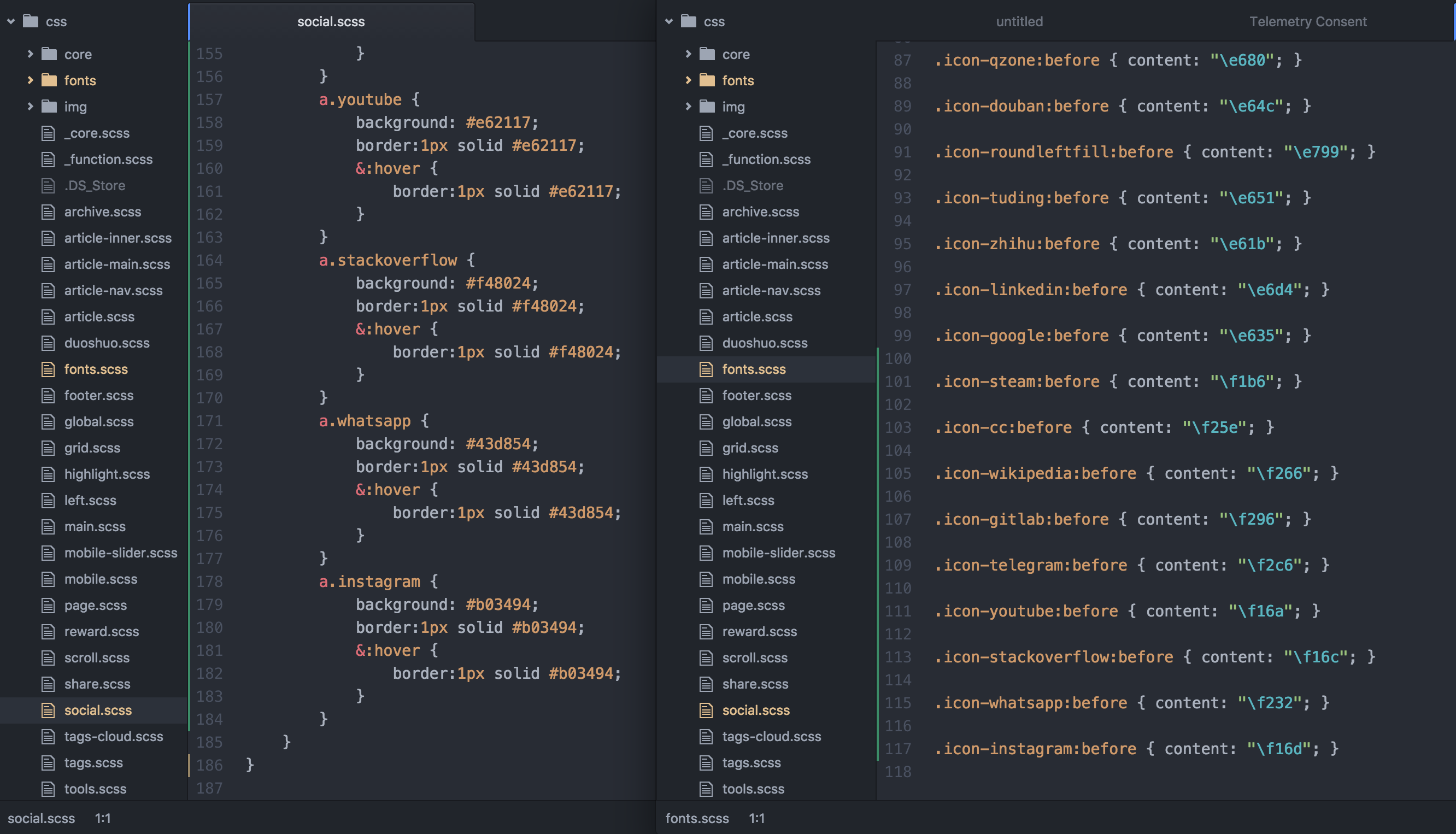
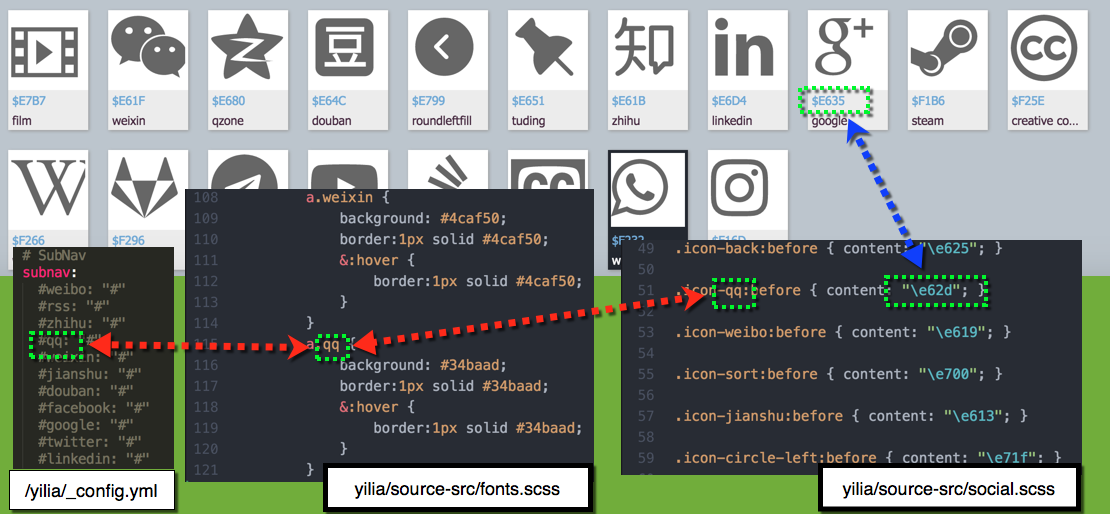
修改themes/yilia/source-src中的fonts.scss和social.scss,可以修改自己喜欢的图标和颜色。content中的内容要和上面截图中的


然后,将新生成的字体文件拷贝到themes/yilia/source-src/css/fonts。
切换目录至themes/yilia,运行npm run dev。此时会用webpack打包,把文件编译到source文件里,但文件不会经过压缩
发布
最终定稿后运行npm run dist
获得最终确定版本,此时的编译会经过压缩。
合-生成网站
配置主题的config文件。hexo generate
修改Yilia左下角SubNav的社交图标
